스크래치 강좌
스크래치는 블록 형태의 이미지들을 레고 블록을 조립하듯이 조합하여 원하는 결과물을 만들어 낼 수 있는 프로그래밍 도구입니다.제4강 편집 화면과 익숙해지기
이번 강좌는 스크래치 편집 화면을 돌아다니면서 스크래치와 익숙해지는 시간입니다.
4-1. 블록으로 스프라이트 움직여 보기
4-2. 스프라이트 메뉴 및 속성
4-3. [모양] 탭 화면에서 놀기
4-4. 팁, 사각 도형으로 별 그리기
4-1. 블록으로 스프라이트 움직여 보기
블록 영역에 놓여진 블록을 클릭했을 때 스프라이트에 어떤 변화가 생기는지 확인해 봅니다.
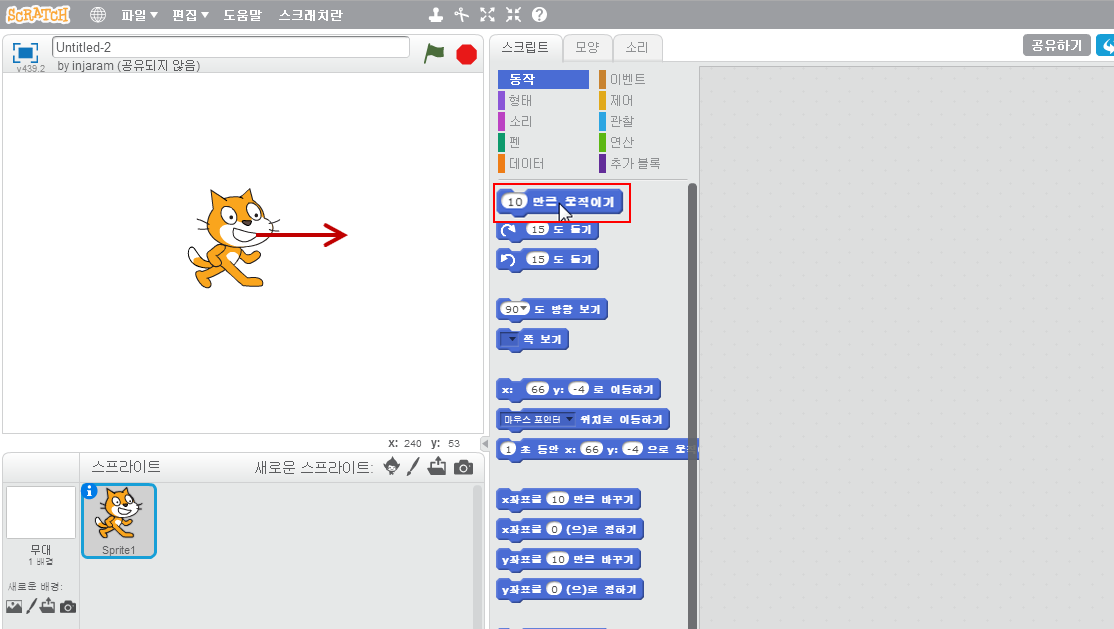
1) [동작] 블록 영역의  블록을 한 번 클릭 해보세요. 계속 클릭해 보세요. : 고양이 스프라이트가 조금씩 움직이는 것이 눈에 띄일꺼예요.
블록을 한 번 클릭 해보세요. 계속 클릭해 보세요. : 고양이 스프라이트가 조금씩 움직이는 것이 눈에 띄일꺼예요.

2) [형태] 블록 영역으로 이동해서  를 클릭 해보세요. 계속 클릭해 보세요. 스프라이트가 제자리 달리기를 하는 것처럼 보입니다.
를 클릭 해보세요. 계속 클릭해 보세요. 스프라이트가 제자리 달리기를 하는 것처럼 보입니다.

※ 참고(달리는 것 처럼 보이는 이유)
: [모양] 탭을 보면 2가지 모양의 고양이가 있습니다. 이는 고양이는 한 마리이지만, 다리 모양에 변화를 주기 위해서 2가지 모양의 고양이 그림이 필요한 것입니다.

3) [동작], [형태], [소리] 영역에 있는 다른 블록들도 눌러보세요. 눌렀을 때 움직임의 변화가 없는 블록도 있습니다. 이런 블록들은 조합에 의해서만 동작되는 블록들입니다.
4) 이번에는 블록의 타원 안에 있는 숫자를 변경시키고 블록을 클릭 해보세요. 숫자 값에 따라 움직임의 크기가 달라집니다.
블록 영역을 이동해 가면서 여러가지 블록들을 클릭해보고 숫자도 변경해보는 작업을 여러 번 반복해보세요.
충분히 눌러봤으면, 다시 처음 상태로 되돌려 보겠습니다.
5) [동작] 영역의  블록의 숫자를 x: 0, y: 0으로 바꾸고 해당 블록을 클릭해보세요. 화면의 가운데로 이동됩니다. 가운데의 좌표값이 x:0, y:0 입니다.
블록의 숫자를 x: 0, y: 0으로 바꾸고 해당 블록을 클릭해보세요. 화면의 가운데로 이동됩니다. 가운데의 좌표값이 x:0, y:0 입니다.
※ 참고1: 이동하기의 좌표 값은 스프라이트의 위치 값이므로 x, y 값은 스프라이트의 위치에 따라 달라질 수 있습니다.
※ 참고2: 좌우로 움직이는 숫자의 변화 값은 x로 표현하고 상하로 움직이는 위치 값은 y로 표시합니다. 저학년은 x, y 좌표 개념이 없으므로 좌우는 x, 상하는 y로... ^^
6) 현재의 상태가 정면을 바라보고 있지 않는다면, 방향보기 블록을 이용해서 [ (90) 오른쪽 ] 을 선택한 후  를 클릭하세요.
를 클릭하세요.


1) 저장소에서 스프라이트 선택 : 스크래치에 저장된 이미지를 스프라이트(캐릭터)로 선택합니다.
2) 새 스프라이트 색칠 : 새 스프라이트를 만듭니다. (사용자가 직접 그림)
3) 스프라이트 파일 업로드하기 : 내 컴퓨터에 저장된 스프라이트를 호출합니다.
4) 카메라로부터 새 스프라이트 만들기 : 카메라 촬영을 통해 스프라이트를 만듭니다.(컴퓨터에 카메라가 설치되어 있어야 함)
5) 속성 보기 : 스프라이트 속성 확인/수정이 가능합니다.

① 이름 : 스프라이트의 이름을 만들어 줍니다.
② 위치 : 현재 스프라이트가 무대 위에 위치한 x, y 값을 표시합니다.
③ 방향 : 스프라이트가 바라보고 있는 방향을 설정합니다. 아이콘( )의 검정 막대를 드래그하면 야옹이가 빙글빙글 돕니다.(단, 회전방식이 회전하기(
)의 검정 막대를 드래그하면 야옹이가 빙글빙글 돕니다.(단, 회전방식이 회전하기( )로 되어있는 경우)
)로 되어있는 경우)
※ 참고 : 스크립트에서는 [동작] 블록 영역의 [ (90) 도 방향 보기 ] 블록으로 사용합니다.

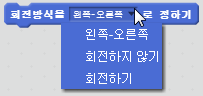
④ 회전방식
- 회전하기( ) : 스프라이트의 방향을 360도 회전할 수 있습니다.
) : 스프라이트의 방향을 360도 회전할 수 있습니다.
- 왼쪽-오른쪽( ) : 스프라이트의 방향을 왼쪽-오른쪽으로만 바라볼 있게 합니다.
) : 스프라이트의 방향을 왼쪽-오른쪽으로만 바라볼 있게 합니다.
- 회전하지 않기( ) : 스프라이트의 방향을 바꾸지 않습니다.
) : 스프라이트의 방향을 바꾸지 않습니다.
※ 참고 : 스크립트에서는 [동작] 블록 영역의 [회전방식을 (왼쪽-오른쪽 ▼)로 정하기] 블록으로 사용합니다.

⑤ 프로젝트 페이지에서 드래그 기능 : 체크박스에 체크가 되어 있으면 프로젝트 페이지(무대 전체화면)에서 스프라이트 드래그를 할 수 있습니다.
⑥ 보이기 : 체크박스에 체크가 되어 있지 않으면 스프라이트가 무대에서 보이지 않습니다.
※ 참고 : 스크립트에서는 [형태] 블록 영역의 [보이기] [숨기기] 블록으로 사용합니다.

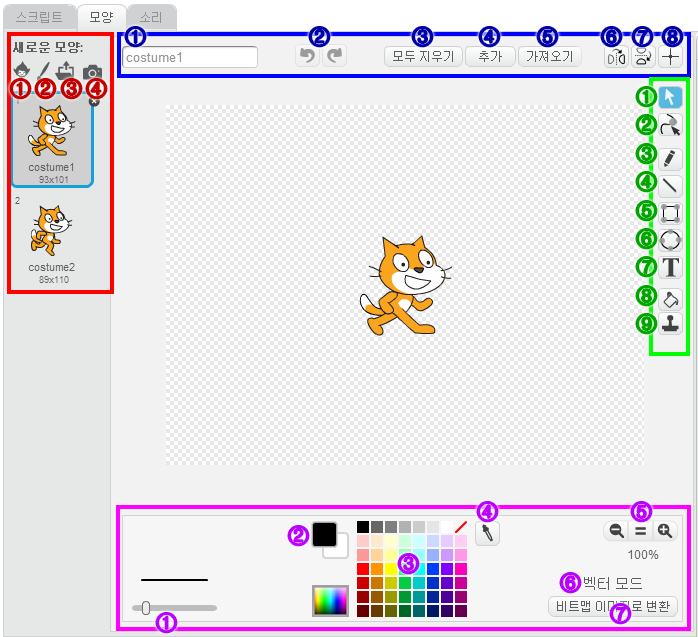
[모양] 탭의 역할은 스프라이트 이미지 작업을 할 수 있는 공간입니다. 잘못 제작된 이미지는 올바른 스프라이트 작업에도 불구하고 원하는 결과물을 얻지 못하는 결과를 초래할 수 있으므로 이미지 작업은 매우 중요합니다.

1) 새로운 모양
스프라이트 목록의 "새로운 스프라이트"에 있는 4개의 아이콘들( )과 같은 기능을 합니다. 차이점은 스프라이트 목록에 있는 아이콘으로 작업을 하면 새 스프라이트(캐릭터) 생성이되고 [모양] 탭의 "새로운 모양"에 있는 아이콘으로 작업을 하면 스프라이트(캐릭터)의 움직임 중의 하나로 추가되는 것입니다.
)과 같은 기능을 합니다. 차이점은 스프라이트 목록에 있는 아이콘으로 작업을 하면 새 스프라이트(캐릭터) 생성이되고 [모양] 탭의 "새로운 모양"에 있는 아이콘으로 작업을 하면 스프라이트(캐릭터)의 움직임 중의 하나로 추가되는 것입니다.
- 스프라이트 : 하나의 객체, 사물 입니다.
- 모양 : 스프라이트가 가질 수 있는 움직임/변화 등을 표현합니다.
※ 참고 : 스프라이트(캐릭터)는 하나만 될 수 있으며, 하나의 스프라이트가 가질 수 있는 모양은 여러 개가 될 수 있습니다.
① 저장소에서 모양 선택 : 저장소에 저장된 이미지를 선택하여 스프라이트의 모양으로 추가합니다.
② 모양 새로 그리기 : 스프라이트의 새로운 모양을 직접 그립니다.
③ 모양 파일 업로드하기 : 컴퓨터에 저장된 이미지를 새로운 모양으로 불러옵니다.
④ 카메라로 새로운 모양 만들기 : 사진 촬영으로 새로운 모양을 만듭니다.
2) 상단 메뉴
① 모양 이름 : 모양의 이름을 정해 줍니다.
② 되돌리기, 재시도
- 되돌리기 : 작업한 내용을 취소합니다.
- 재시도 : 취소한 작업 내용(되돌리기)을 다시 원래 상태로 돌립니다.
③ 모두 지우기 : 모양 편집 창에 있는 모든 이미지를 삭제합니다.
④ 추가 : 스크래치에 저장되어 있는 이미지를 모양 편집 창으로 호출합니다.
⑤ 가져오기 : 내 컴퓨터에 있는 이미지를 모양 편집 창으로 호출합니다.
⑥ 좌우 반전( ) : 선택한 이미지를 좌우 반전 시킵니다. 선택이 되지 않았을 경우에는 편집 창 전체가 좌우 반전이 됩니다.
) : 선택한 이미지를 좌우 반전 시킵니다. 선택이 되지 않았을 경우에는 편집 창 전체가 좌우 반전이 됩니다.
⑦ 상하 반전( ) : 선택한 이미지를 상하 반전 시킵니다. 선택이 되지 않았을 경우에는 편집 창 전체가 상하 반전이 됩니다.
) : 선택한 이미지를 상하 반전 시킵니다. 선택이 되지 않았을 경우에는 편집 창 전체가 상하 반전이 됩니다.
⑧ 모양 중심 설정( ) : 모양의 중심을 설정합니다. 모양 중심 설정 아이콘(
) : 모양의 중심을 설정합니다. 모양 중심 설정 아이콘( )을 선택하면 화면 중간에 + 모양이 나타납니다. 가로/세로 선이 교차하는 지점이 중심점 입니다. [모양 중심 설정] 이 화면이 나타난 상태에서 바꾸고자 하는 중심점을 클릭하면 중심점 이동이 가능합니다.
)을 선택하면 화면 중간에 + 모양이 나타납니다. 가로/세로 선이 교차하는 지점이 중심점 입니다. [모양 중심 설정] 이 화면이 나타난 상태에서 바꾸고자 하는 중심점을 클릭하면 중심점 이동이 가능합니다.
※ 참고1 : 스프라이트 블록의 순서는 맞게 조합했는데, 갑자기 커졌다/작아졌다를 반복한다면 "모양1은 크고, 모양2는 작은 경우"일 수 있습니다.
※ 참고2 : 스프라이트 블록의 순서는 맞게 조합했는데, 움직임이 일정하지 않고 "여기 저기, 왔다 갔다"하는 경우에는 "모양 중심 설정의 위치가 모양1과 모양2가 다른 경우"일 수 있습니다.
3) 오른쪽(벡터) 그리기 메뉴
① 선택하기( ) : 특정 이미지를 선택할 때 사용합니다(Shift키 : 이미지 여러 개 선택)
) : 특정 이미지를 선택할 때 사용합니다(Shift키 : 이미지 여러 개 선택)
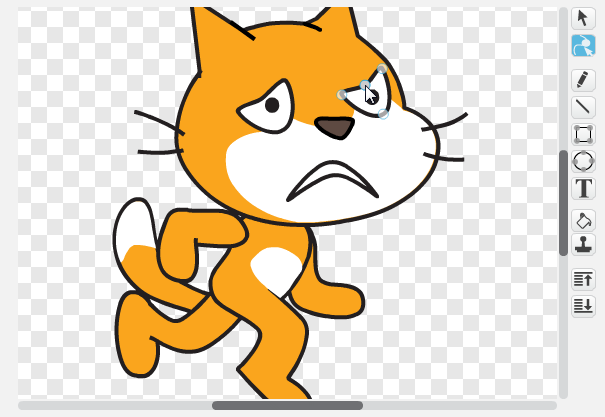
② 형태 고치기( ) : 이미지의 형태를 고칠 수 있습니다. 형태 고치기를 잘다루면 이미지를 재밌게 편집할 수 있습니다. 아래의 예시는 입과 눈을 변형시켰습니다. 형태 고치기 아이콘(
) : 이미지의 형태를 고칠 수 있습니다. 형태 고치기를 잘다루면 이미지를 재밌게 편집할 수 있습니다. 아래의 예시는 입과 눈을 변형시켰습니다. 형태 고치기 아이콘( )을 클릭하고 특정 부분을 선택하면 동그란 포인트 점들이 나타납니다. 동그란 점을 선택하고 드래그 해서 마음대로 변형 시켜보세요. ^^
)을 클릭하고 특정 부분을 선택하면 동그란 포인트 점들이 나타납니다. 동그란 점을 선택하고 드래그 해서 마음대로 변형 시켜보세요. ^^

③ 펜( ) : 연필처럼 자유롭게 그림을 그릴수 있습니다.
) : 연필처럼 자유롭게 그림을 그릴수 있습니다.
④ 선( ) : 선을 그립니다.
) : 선을 그립니다.
⑤ 사각형( ) : 사각형을 그릴 수 있습니다.
) : 사각형을 그릴 수 있습니다.
⑥ 타원( ) : 타원을 그림니다.
) : 타원을 그림니다.
⑦ 텍스트( ) : 글자 입력을 합니다.
) : 글자 입력을 합니다.
⑧ 색칠하기( ) 이미지에 색을 채울때 사용합니다.
) 이미지에 색을 채울때 사용합니다.
⑨ 복사( ) : 이미지를 복사합니다.
) : 이미지를 복사합니다.
4) 색상 팔레트 및 모드(벡터/비트맵) 변환
① 선 굵기 : 도형을 그릴때 선의 굵기를 설정해 줍니다.
② 색상 지정 : 2가지 색상(전경색/배경색)을 지정 할 수 있습니다. 색상 지정을 클릭하면 전경색과 배경색을 바꿀 수 있습니다.
③ 색상 팔레트 : 색상 팔레트에 있는 원하는 색상을 선택하면 색상 지정의 전경색으로 적용시킬 수 있습니다.
④ 스포이드 : 스포이드 아이콘을 선택한 후 "모양 편집 창"의 이미지에 마우스를 올려 놓으면 마우스 포인터 모양이 스포이드 모양으로 바뀝니다. 이때 클릭하면 전경색을 클릭한 이미지의 색상으로 변경시킬 수 있습니다.
⑤ 축소, 100%, 확대 : 이미지 축소, 확대 가능합니다.(기본=100%)
⑥ 모드 표시 : 현재 이미지 모드를 표시해 줍니다.
- 벡터 모드 : 선과 면으로 그림을 그리는 방식입니다. 색종이를 오려 붙이면서 모양을 완성하는 방식이라고 생각하면 됩니다. 익숙해지면 비트맵보도 쉽게 멋진 그림을 그릴 수 있습니다.
- 비트맵 모드 : 펜을 누르는 위치마다 점을 찍어서 그림을 그리는 방식으로 그림판으로 그리는 방식과 같습니다.
⑦ 모드 변환 : 2가지 이미지 모드(비트맵, 벡터) 전환이 가능합니다.
- 벡터 모드의 그리기 도구 위치 : 오른쪽
- 비트맵 모드의 그리기 도구 위치 : 왼쪽
벡터 모드에서 그림을 그릴 수 있는 메뉴는 기본 도형(선, 사각형, 타원)만 존재합니다. 기본 도형으로 그림 그리기는 힘든 일입니다. 그래서 "형태 고치기( )"라는 도형을 이용하면 기본 도형을 쉽게 변형 시켜 다양한 모양을 만들 수가 있습니다.
)"라는 도형을 이용하면 기본 도형을 쉽게 변형 시켜 다양한 모양을 만들 수가 있습니다.
빈 모양에 별을 그려 보겠습니다. "새로운 모양" 그룹에 있는 "모양 새로 그리기"를 클릭하면 빈 화면의 모양이 하나 생깁니다.

그리기 모드가 "비트맵 모드"로 되어 있다면 "벡터 모드"로 전환합니다.

이제 사각 도형으로 별을 그려 보겠습니다.
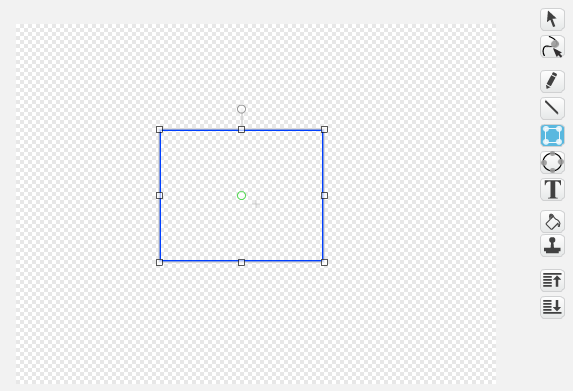
1) 오른쪽 그리기 메뉴에 있는 "사각형( )" 아이콘을 클릭하고 모양 편집 화면에 사각 도형을 그립니다.
)" 아이콘을 클릭하고 모양 편집 화면에 사각 도형을 그립니다.

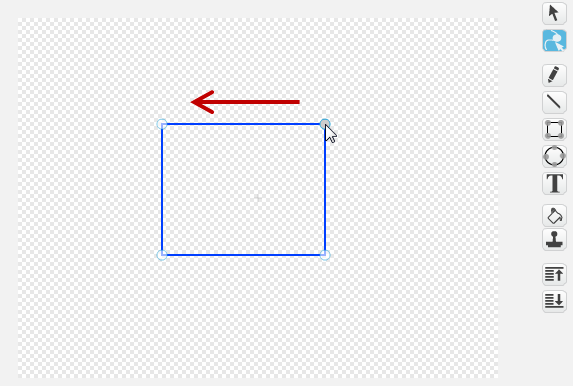
2) "형태 고치기( )" 아이콘을 클릭하고 사각 도형을 선택하면 사각 모서리에 둥근 포인트가 생깁니다. 오른쪽 상단의 포인트 선택하고 왼쪽에 있는 포인트 옆으로 이동 시킵니다.
)" 아이콘을 클릭하고 사각 도형을 선택하면 사각 모서리에 둥근 포인트가 생깁니다. 오른쪽 상단의 포인트 선택하고 왼쪽에 있는 포인트 옆으로 이동 시킵니다.


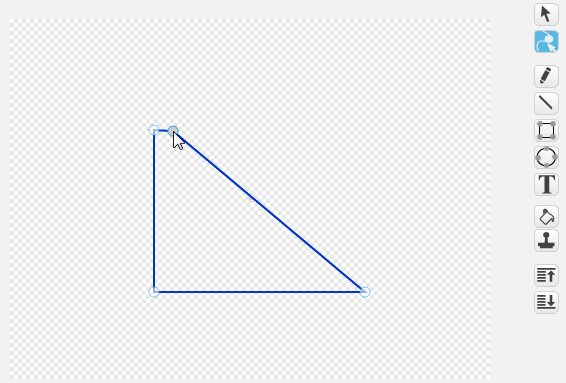
3) 왼쪽 끝에 있는 포인트를 오른쪽으로 이동시키면 모래시계 같은 모양이 됩니다.


4) 모래시계 모양 도형의 윗 면의 선을 선택하고 아래로 드래그 하면, 자잔... 별모양이 완성 됩니다. ^^


[ 참고 ]
- 포인터 추가 : 선을 클릭하고 드래그하면 포인터가 추가되고, 새로운 각이 생깁니다.
- 포인터 삭제 : 포인터를 클릭하면 포인터가 삭제되고, 각도 사라집니다.
- 곡선 만들기 : "Shift+선"을 클릭하면 곡선이 만들어집니다. 만들어진 곡선의 포인터를 선택하여 조금씩 움직이면서 적당한 곡선으로 만듭니다.